Hintergrund bearbeiten
Für die Gestaltung des Website-Hintergrundes stehen Ihnen mehrere Optionen zur Verfügung.
Nachdem Sie sich in den Designer eingeloggt haben, gehen Sie wie folgt vor:
Navigieren
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich Seiten-Editor. Klicken Sie im blauen Header-Balken auf Seiten & Menüpunkte.

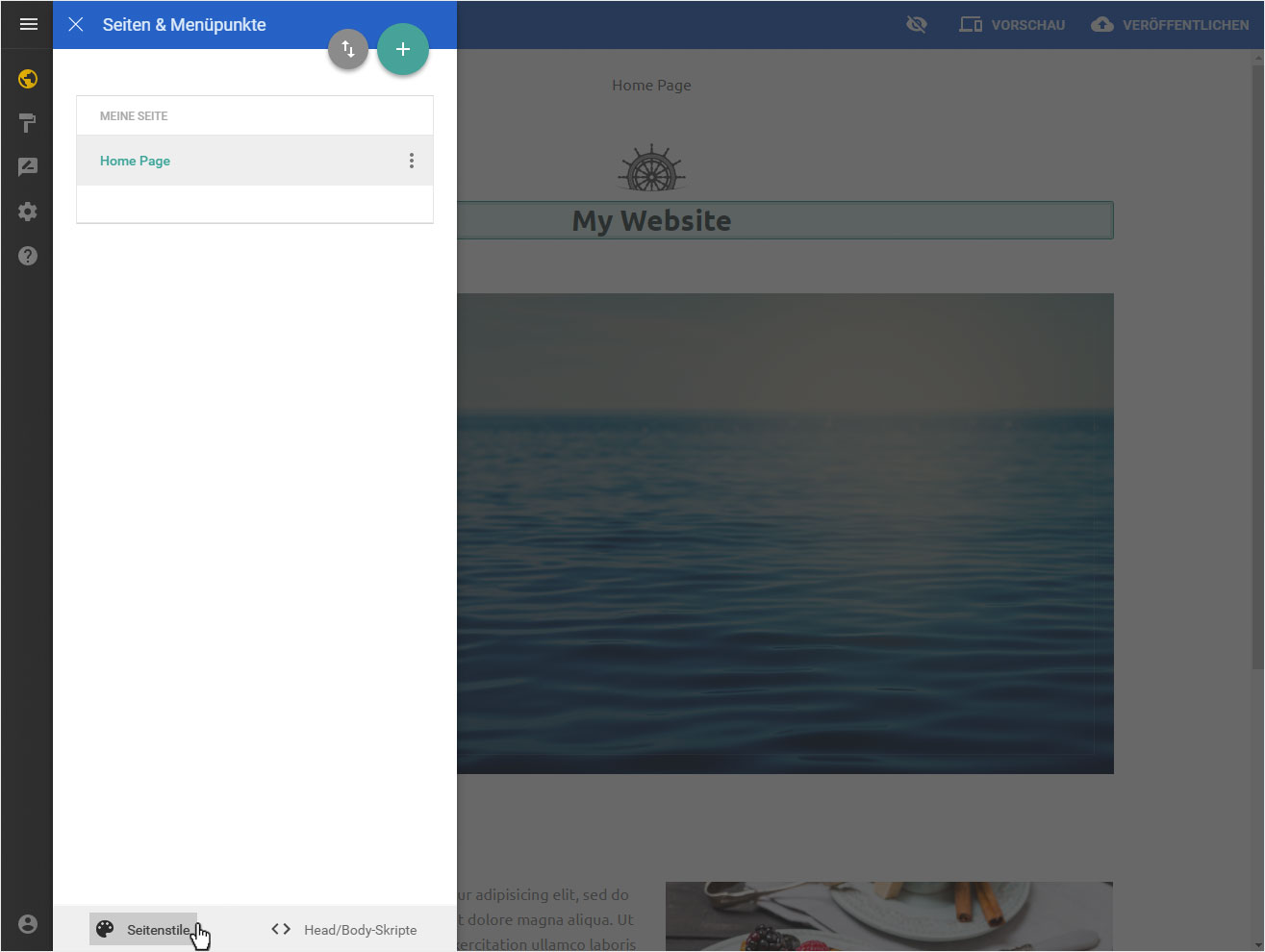
Es öffnet sich folgende Ansicht mit diesen Möglichkeiten:
- Menüpunkte sortieren
- Seitenstile
- Head/Body-Skripte
Klicken Sie unten auf Seitenstile.

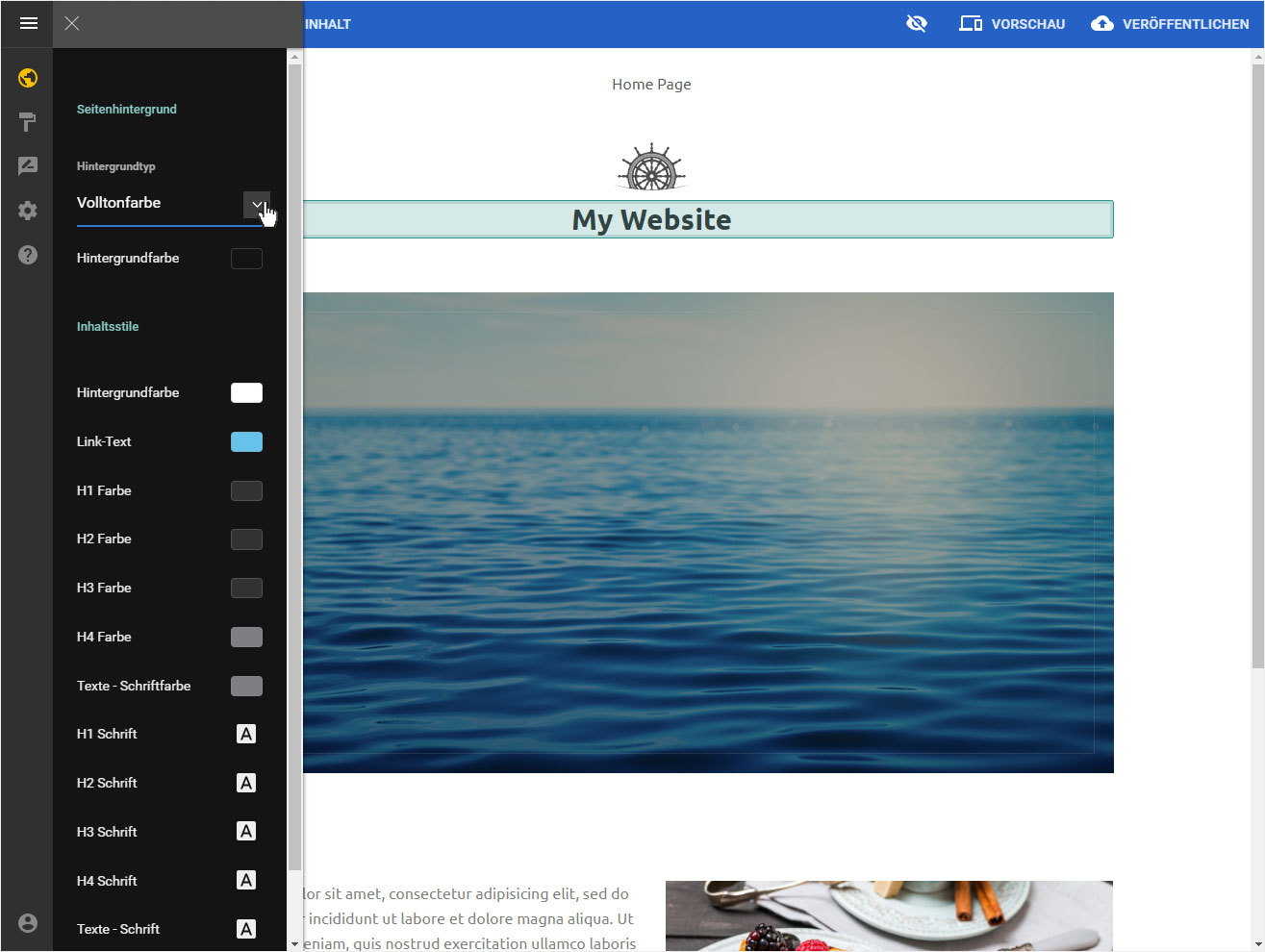
Hintergrund-Typ auswählen
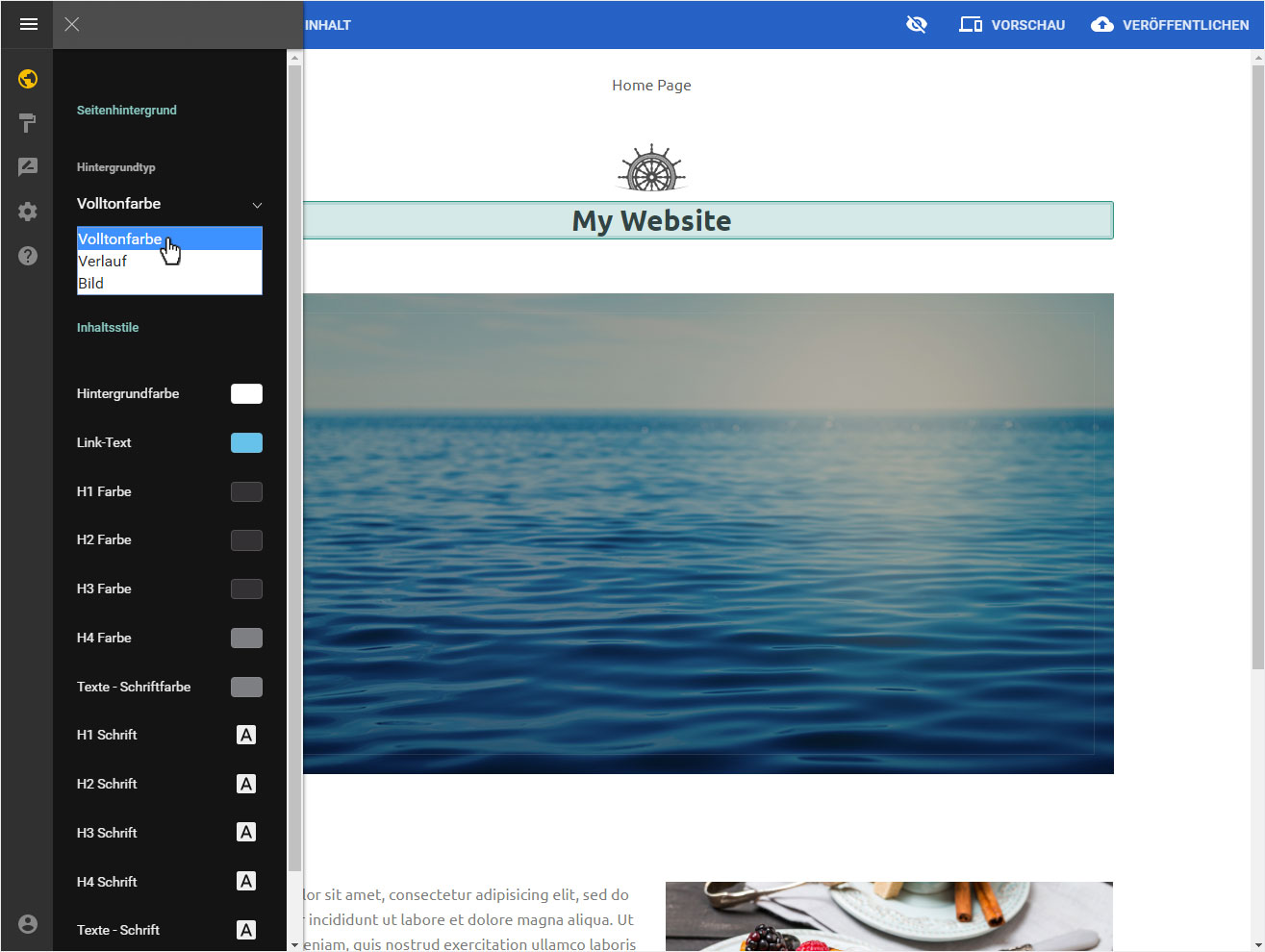
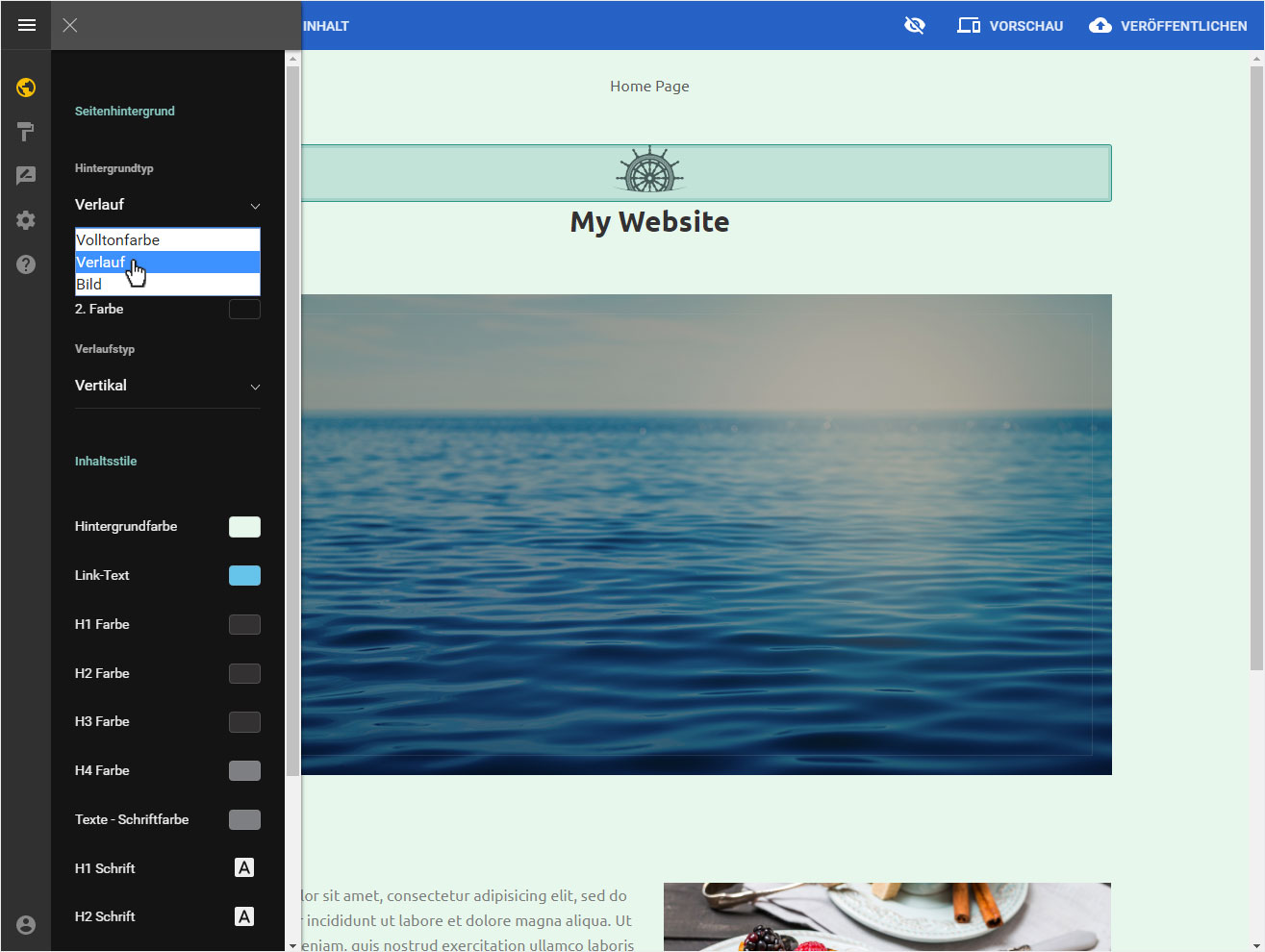
Die Optionen für den Website-Hintergrund werden Ihnen angezeigt. Standardmässig ist Volltonfarbe eingestellt. Klicken Sie auf das Dropdown-Menü. Es stehen drei Varianten zur Auswahl:

Hintergrund-Typ: Volltonfarbe
Wenn Sie als Hintergrund eine Farbe möchten, wählen Sie im Dropdown-Menü den Typ Volltonfarbe.

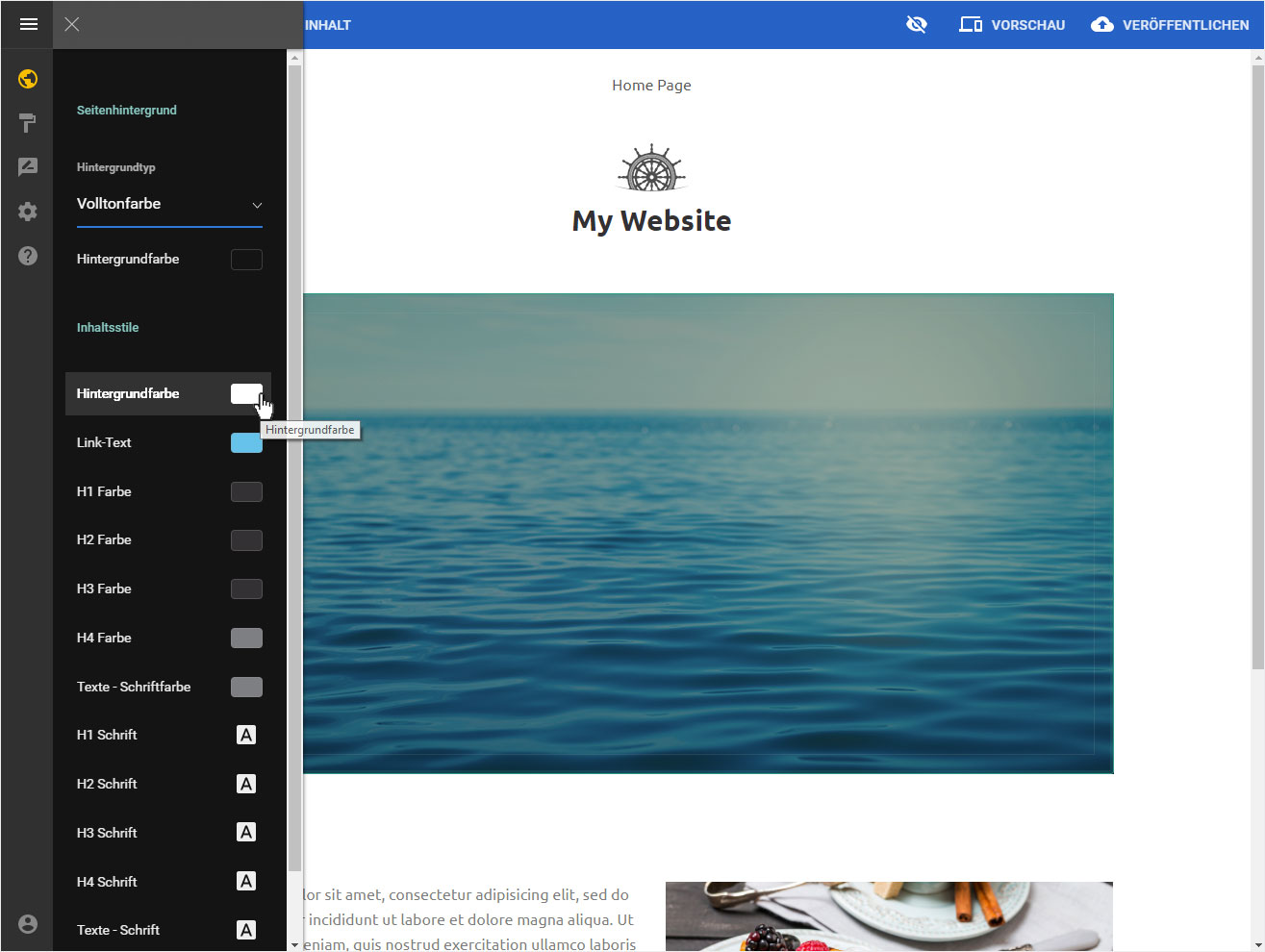
Klicken Sie anschliessend bei Hintergrundfarbe auf das Farbquadrat.

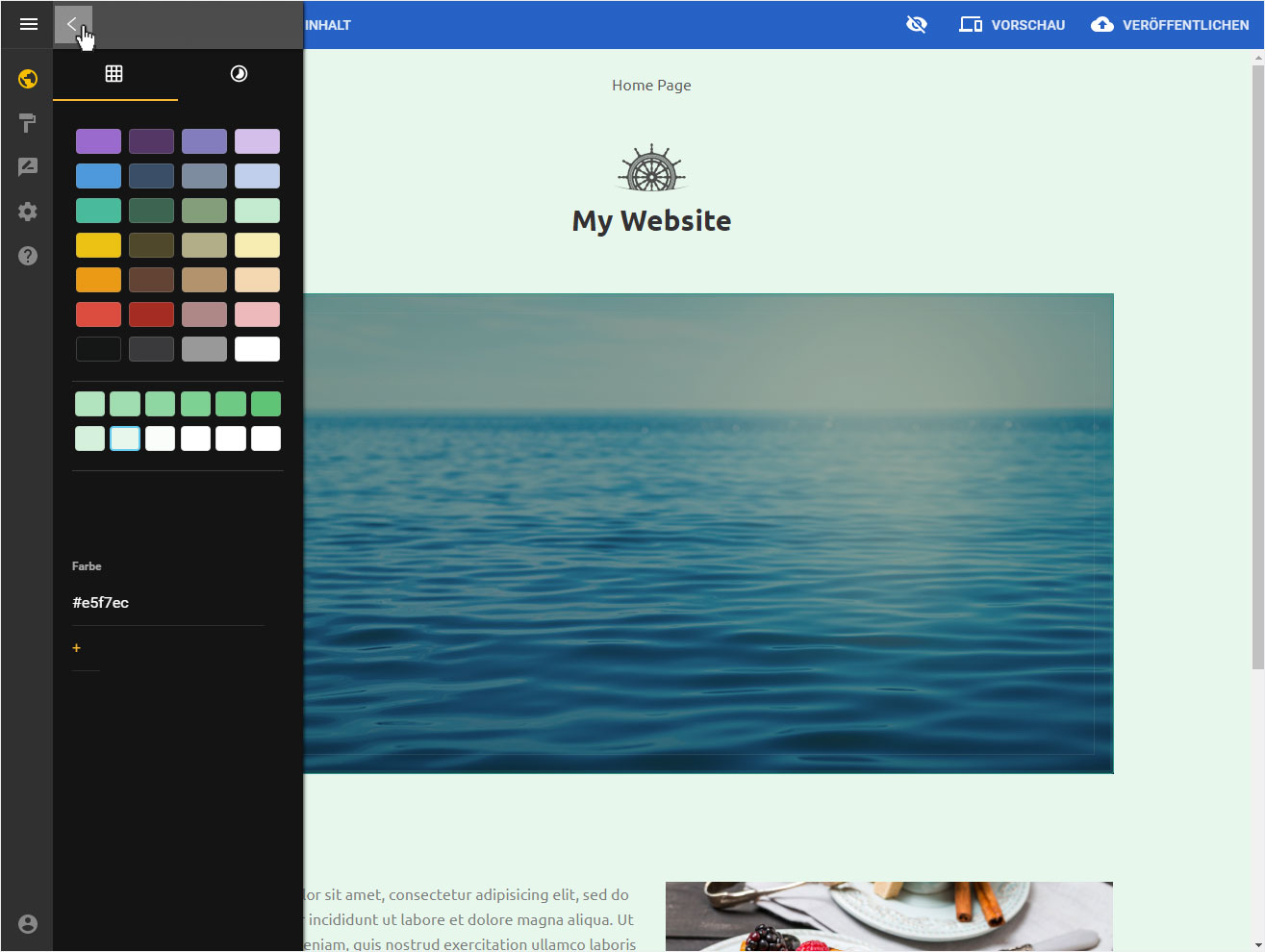
Der Farbwähler-Bereich öffnet sich. Sie können nun die Farbe über das hier angezeigt Kachelsystem wählen.
Wenn Sie auf einen Farbton klicken, wird die Ansicht automatisch aktualisiert. So können Sie gleich kontrollieren, ob dies Ihren Wünschen entspricht.
Sie können auch den RGB-Farbwert unten im Bereich Farbe direkt eintragen, sollten Sie diesen zur Hand haben.
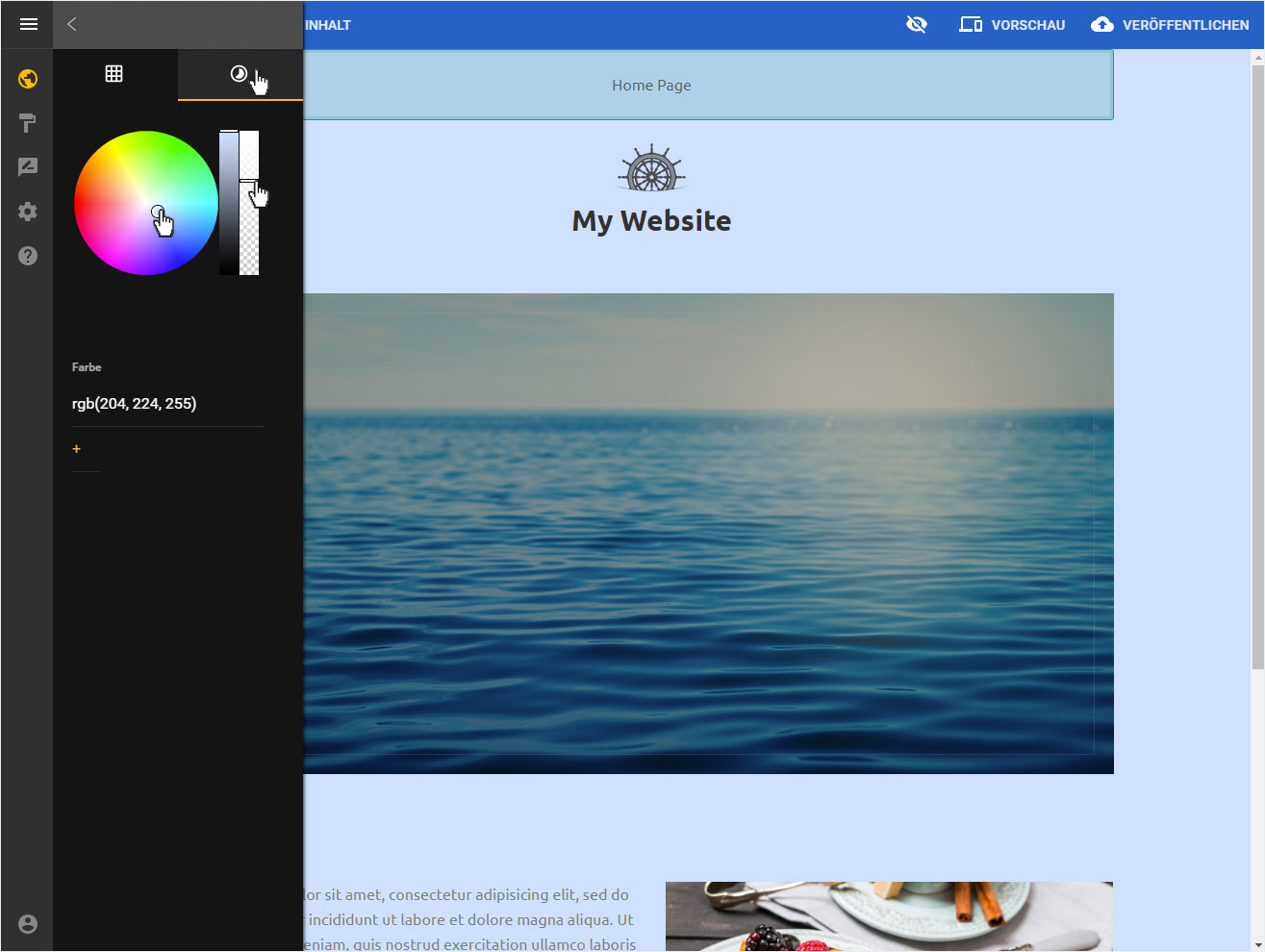
Sie können die Farbe auch über den Farbkreis, der viel mehr Nuancen zulässt, wählen bzw. hier noch verfeinern. Klicken Sie oben auf das entsprechende Icon.
Wählen Sie eine Farbe im Kreis, die Ansicht wird automatisch aktualisiert. Neben dem Farbkreis stehen Ihnen nun noch zwei weitere Einstellungsmöglichkeiten zur Verfügung - die Helligkeit der Farbe sowie der Weissanteil.
Sie können auch den RGB-Farbwert unten im Bereich Farbe direkt eintragen, sollten Sie diesen zur Hand haben.

Wenn Sie mit der Farbauswahl zufrieden sind, klicken Sie auf das Zurück-Icon und anschliessend auf das X-Icon, damit die Einstellungen gespeichert werden.

Hintergrund-Typ: Verlauf
Wenn Sie im Website-Hintergrund einen Farbverlauf möchten, klicken Sie im Dropdown-Menü auf Verlauf.

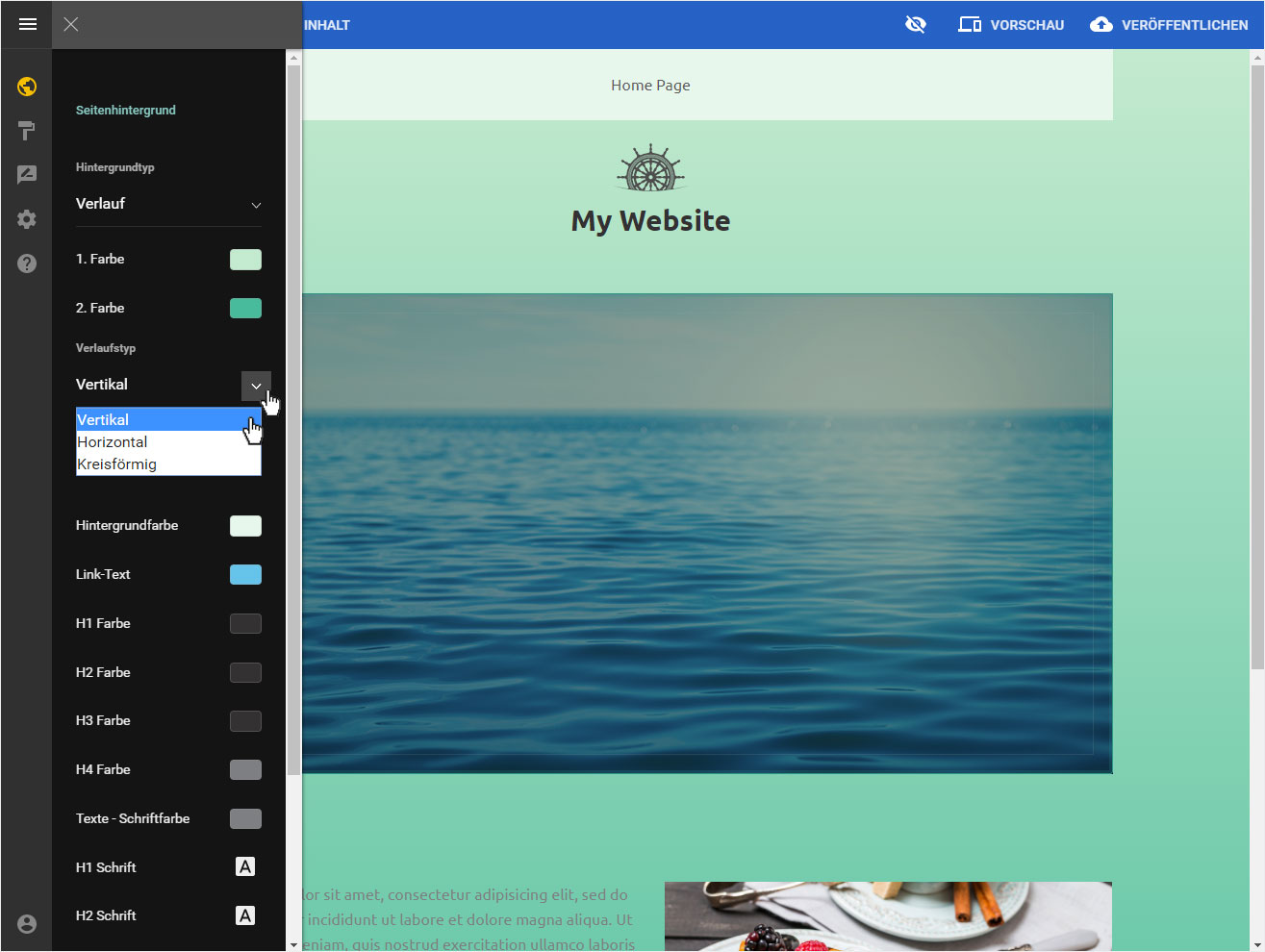
Sie können nun die 1. Farbe und die 2. Farbe des Verlaufs definieren und auswählen, wie der Farbverlauf erfolgen soll: Vertikal, Horizontal, oder Kreisförmig.
Wenn Sie mit der Farbauswahl zufrieden sind, klicken Sie auf das X-Symbol damit die Einstellungen gespeichert werden.

Hintergrund-Typ: Bild
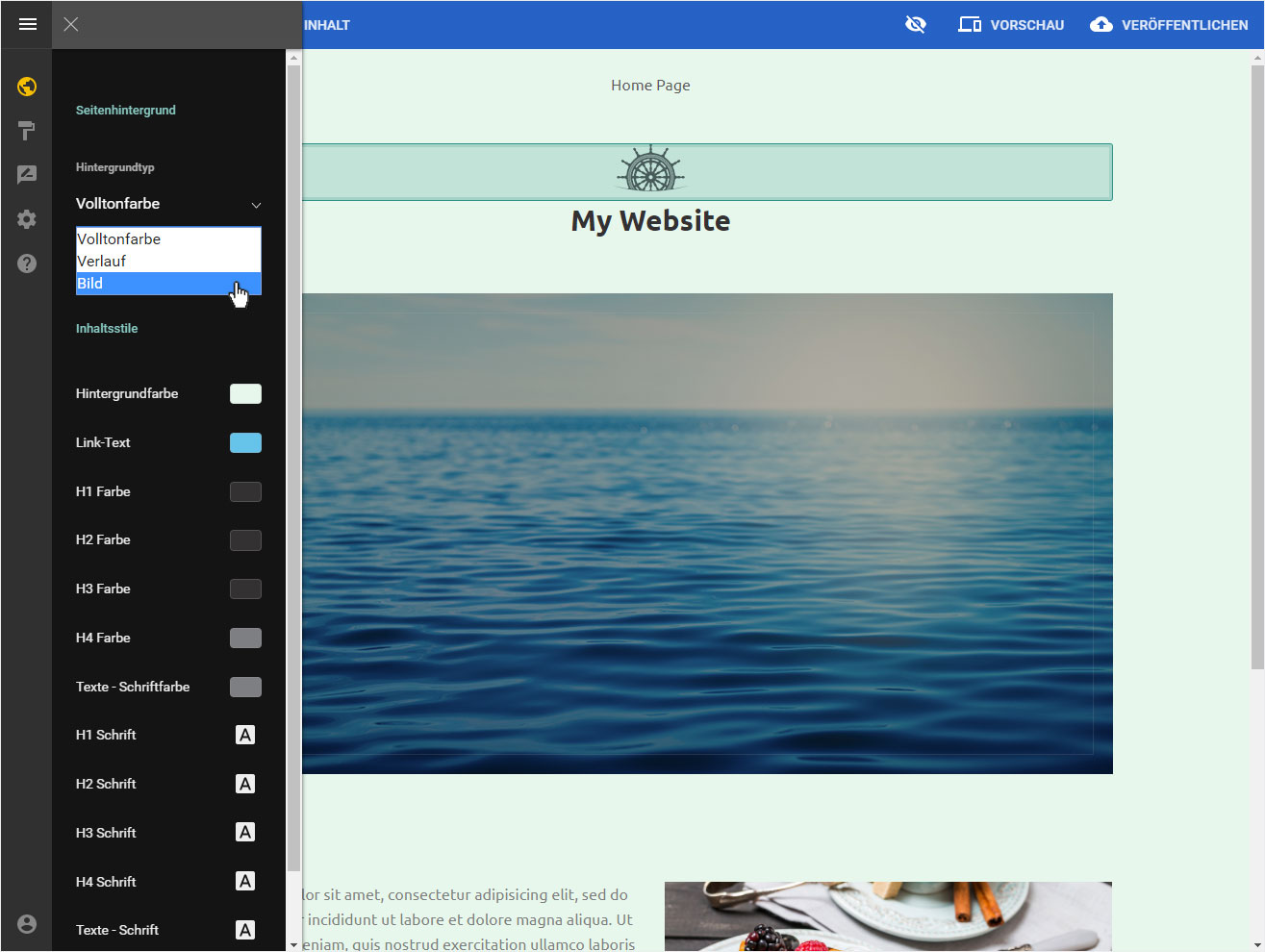
Wenn Sie als Website-Hintergrund ein Bild verwenden möchten, klicken Sie im Dropdown-Menü auf Bild.

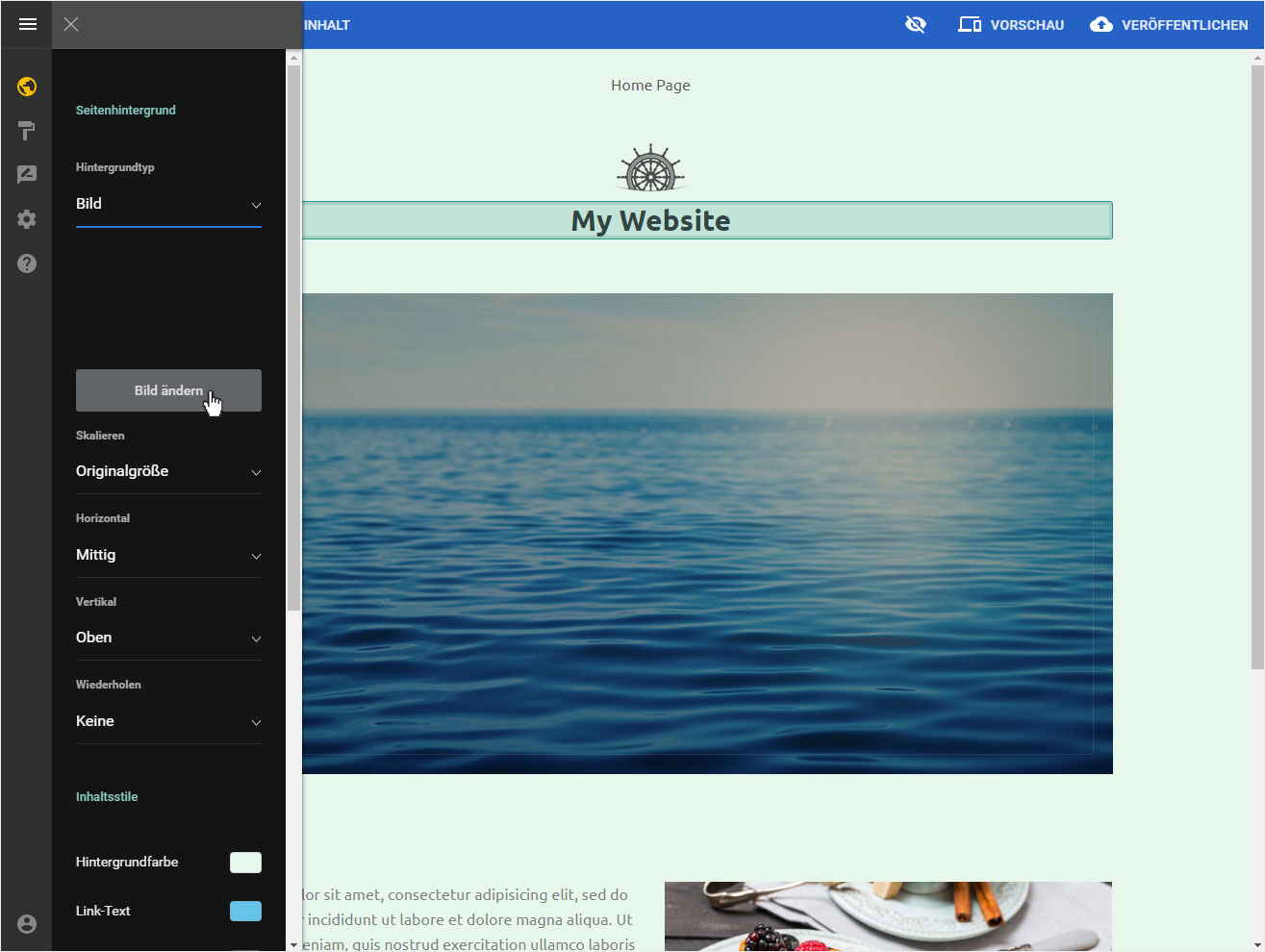
Sie können nun ein Bild wählen, indem Sie auf den Bereich Bild ändern klicken.

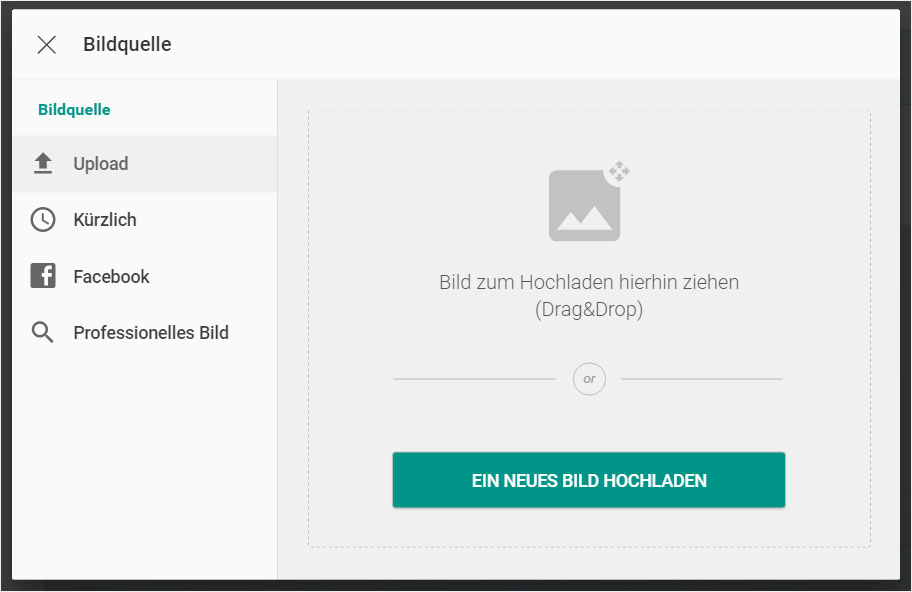
Wählen Sie ein kürzlich hochgeladenes Bild, ein professionelles Bild aus der Bilderbibliothek oder fügen Sie Ihr Wunschbild durch Klicken auf Ein neues Bild hochladen hinzu.

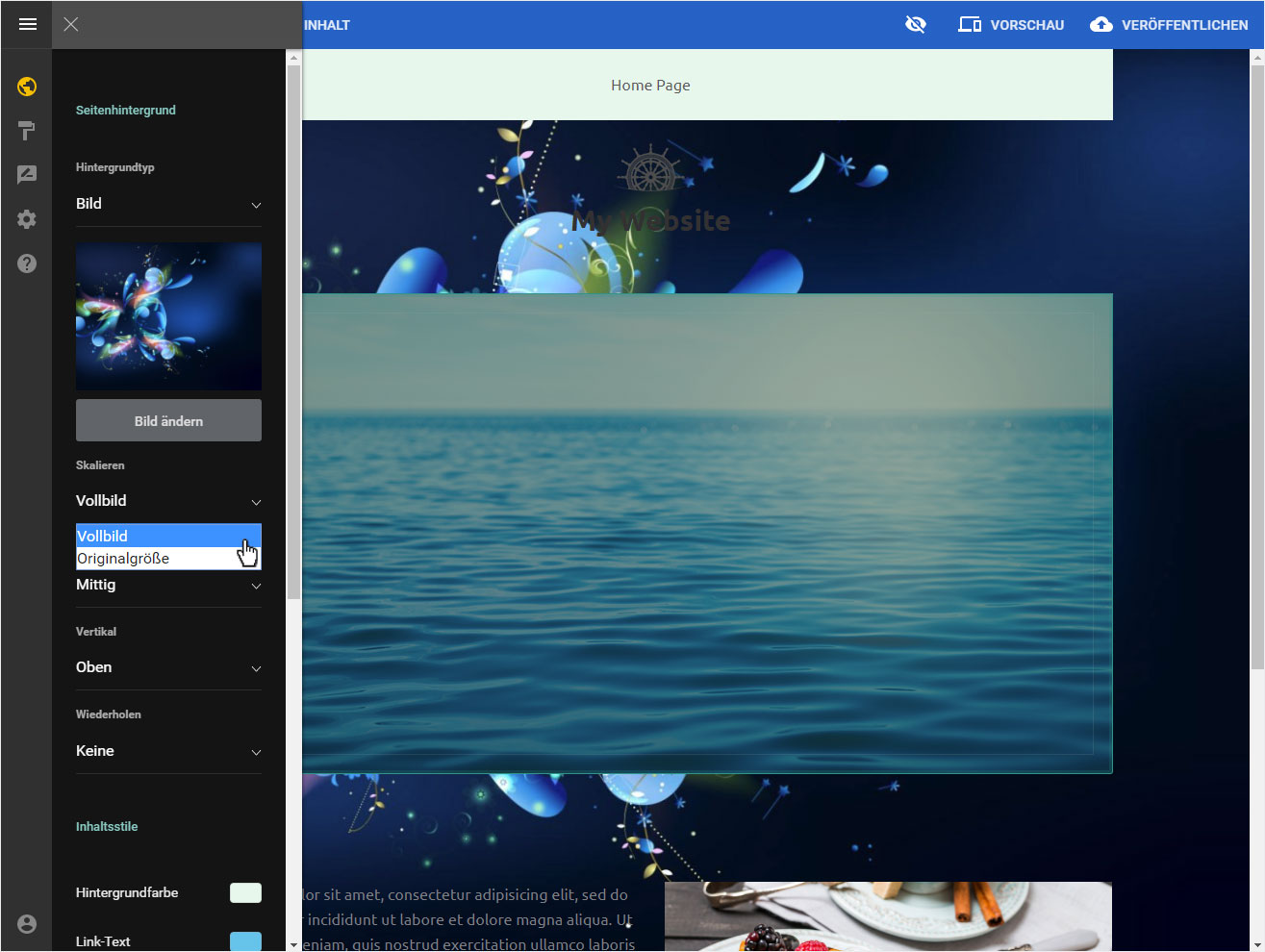
Danach können Sie weitere Einstellungen für den Bildhintergrund festlegen.
Unter Skalieren wählen Sie zwischen Vollbild und Originalgrösse.
Dann können Sie die Horizontale Platzierung definieren, wie Links, Mittig, und Rechts.
Im Bereich Vertikal definieren Sie die Platzierung wie Oben, Mittig und Unten.
Je nach Wahl unter Wiederholen, können Sie noch festlegen, ob Ihr Bild Keine, eine Horizontal-, eine Vertikal-Wiederholung oder Beide benötigt.
Durch Klicken auf das X-Symbol wird der Bildhintergrund automatisch gespeichert.