Meine Seite - Bearbeitungsmöglichkeiten
Hier erfahren Sie, wie Sie die Hauptmerkmale Ihrer DesignerX-Webseite definieren.
Nachdem Sie sich in den «Designer eingeloggt» haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich «Baukasten». Gehen Sie wie folgt vor:
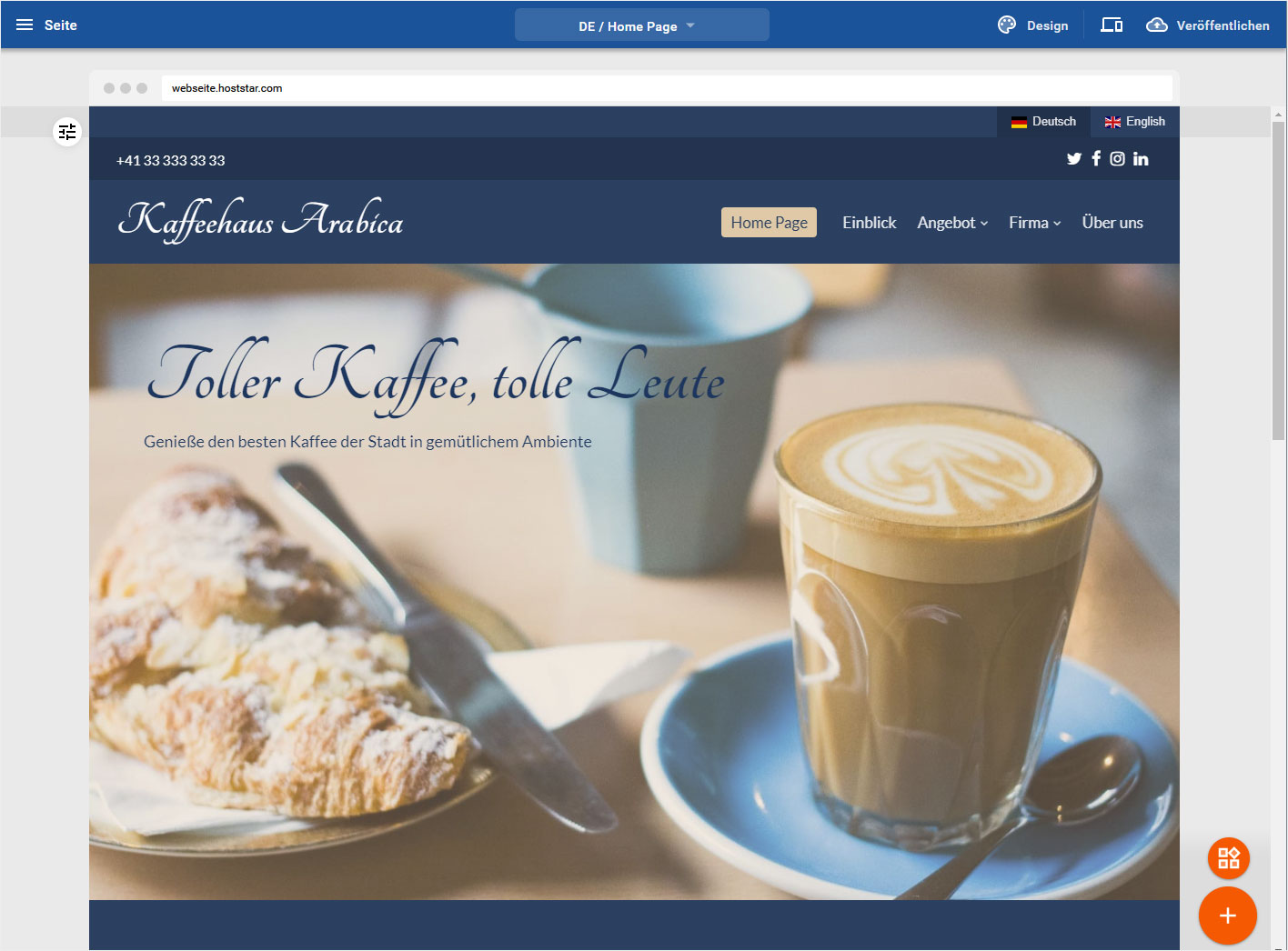
1. Startseite - Ansicht
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich «Baukasten».

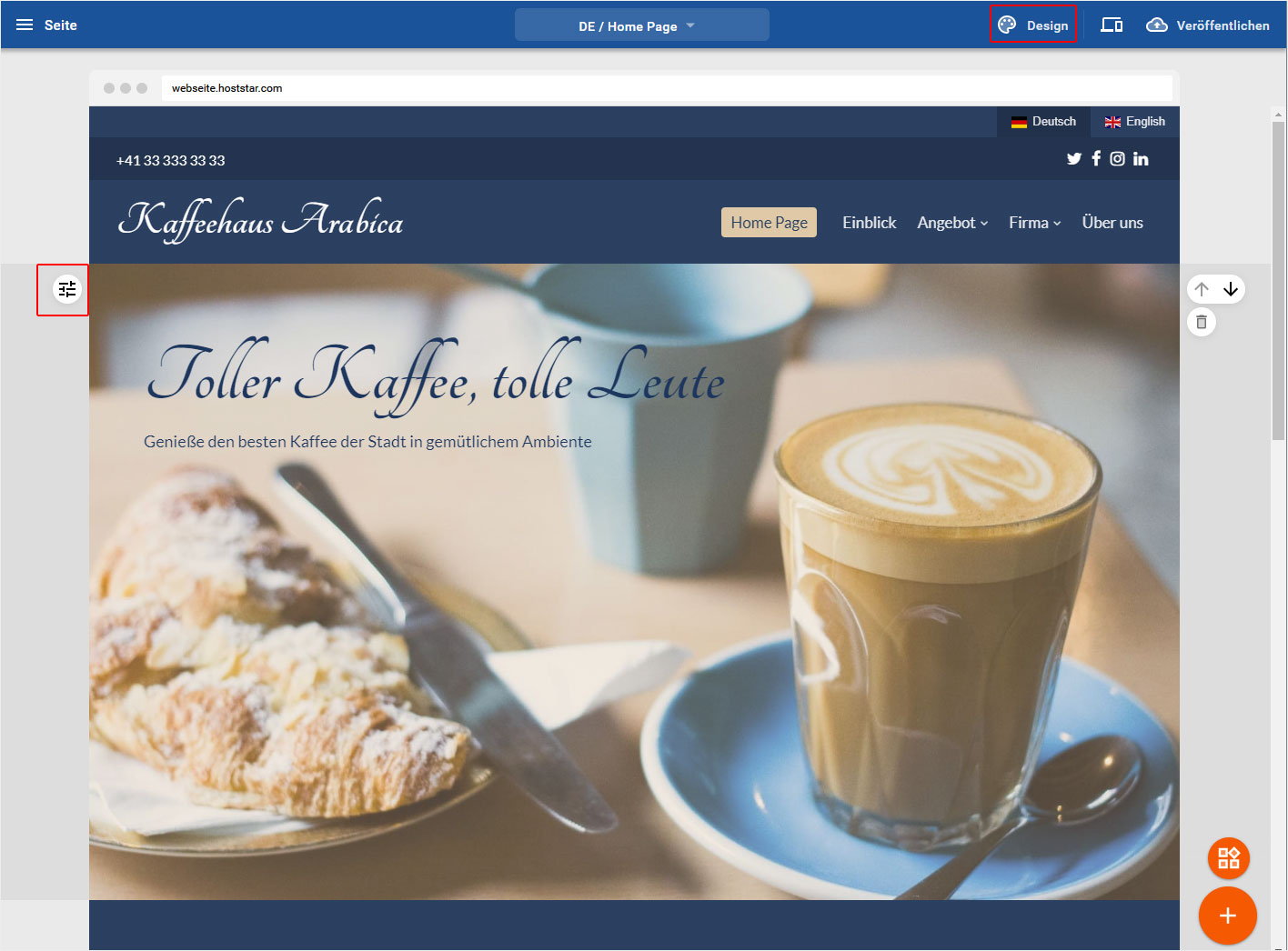
2. Design-Modus
In diesem Bereich können Sie die Farb- und Schriftkombinationen zur Gestaltung Ihrer Webseite anpassen bzw. festlegen.
• Designschema wählen (vorgefertigtes Schema auswählen) - («Farbpaletten»-Button oder Design oben rechts im blauen Balken)
• Schema anpassen (auswählen aus div. Farbkombinationen und Schriftvorschlägen) - («Farbpaletten»-Button oder Design oben rechts im blauen Balken)

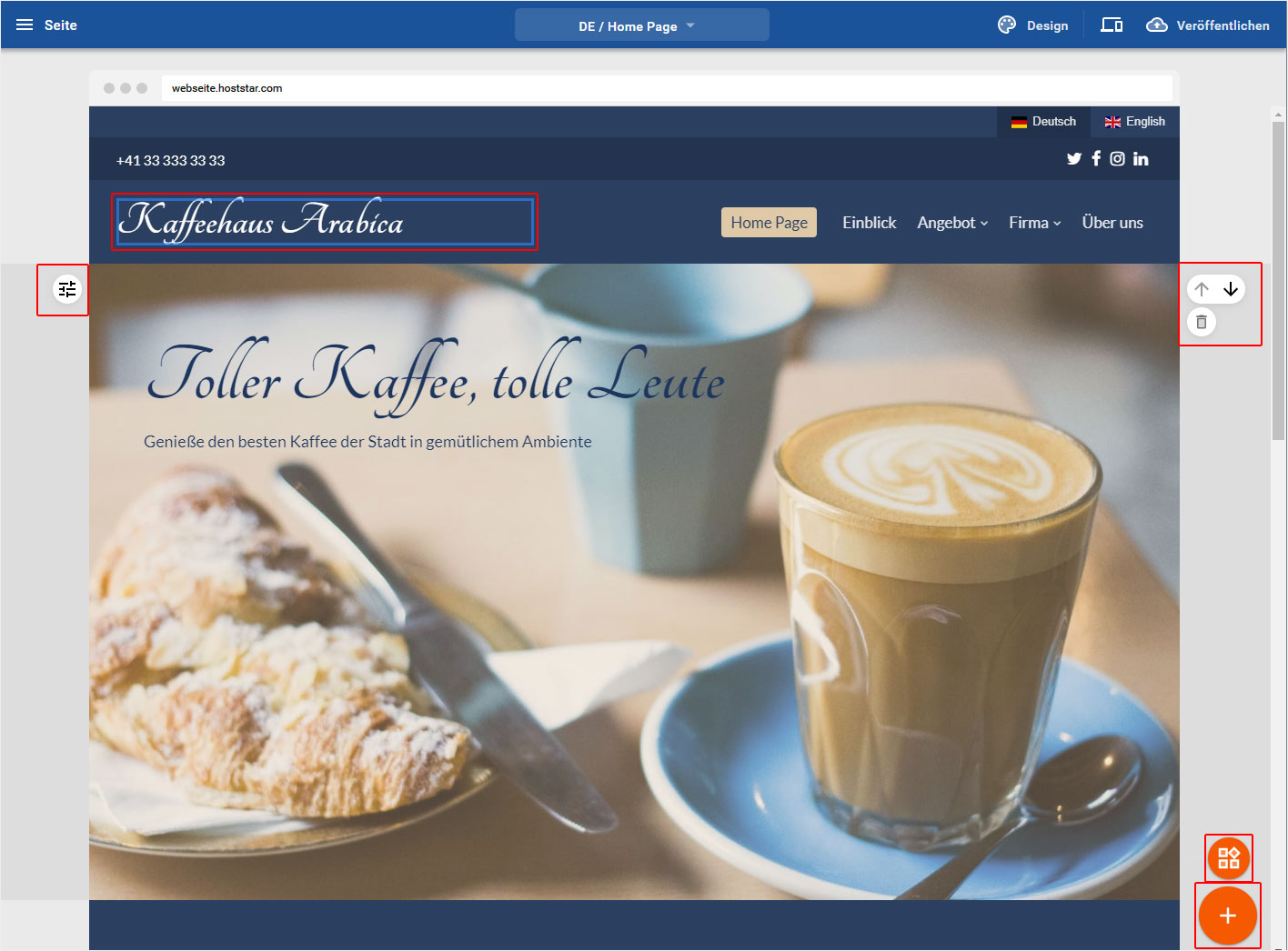
3. Bereiche
Hier finden Sie sämtliche Anleitungen um Inhalts- und Bereichselemente hinzuzufügen, zu bearbeiten oder zu löschen.
• Inhalt bearbeiten (bestehende Webseiten-Bereiche bearbeiten) – (auf den entsprechenden Bereich bzw. den entsprechenden Titel, Text oder das Bild klicken)
• Layout anpassen (Anpassen von Farbschema, Bildbereichen und Layouts für diesen spezifischen Bereich) – («Regler»-Icon auf der linken Seite des Elements)
• Inhalt / Element hinzufügen (neue Webseiten-Bereiche einfügen aus einer Vielzahl an vorgefertigten Elementen) - (oranger «+»-Button (Inhalt hinzufügen) unten rechts)
• Bereiche neu ordnen (Verschieben der Webseiten-Elemente) - («Pfeil hoch/runter»-Button) jeweils bei dem einzelnen Webweiten-Element auf der rechten Seite oben
• Bereiche löschen (Löschen der Webseiten-Elemente) - («Abfalleimer»-Button) jeweils bei dem einzelnen Webweiten-Element auf der rechten Seite oben

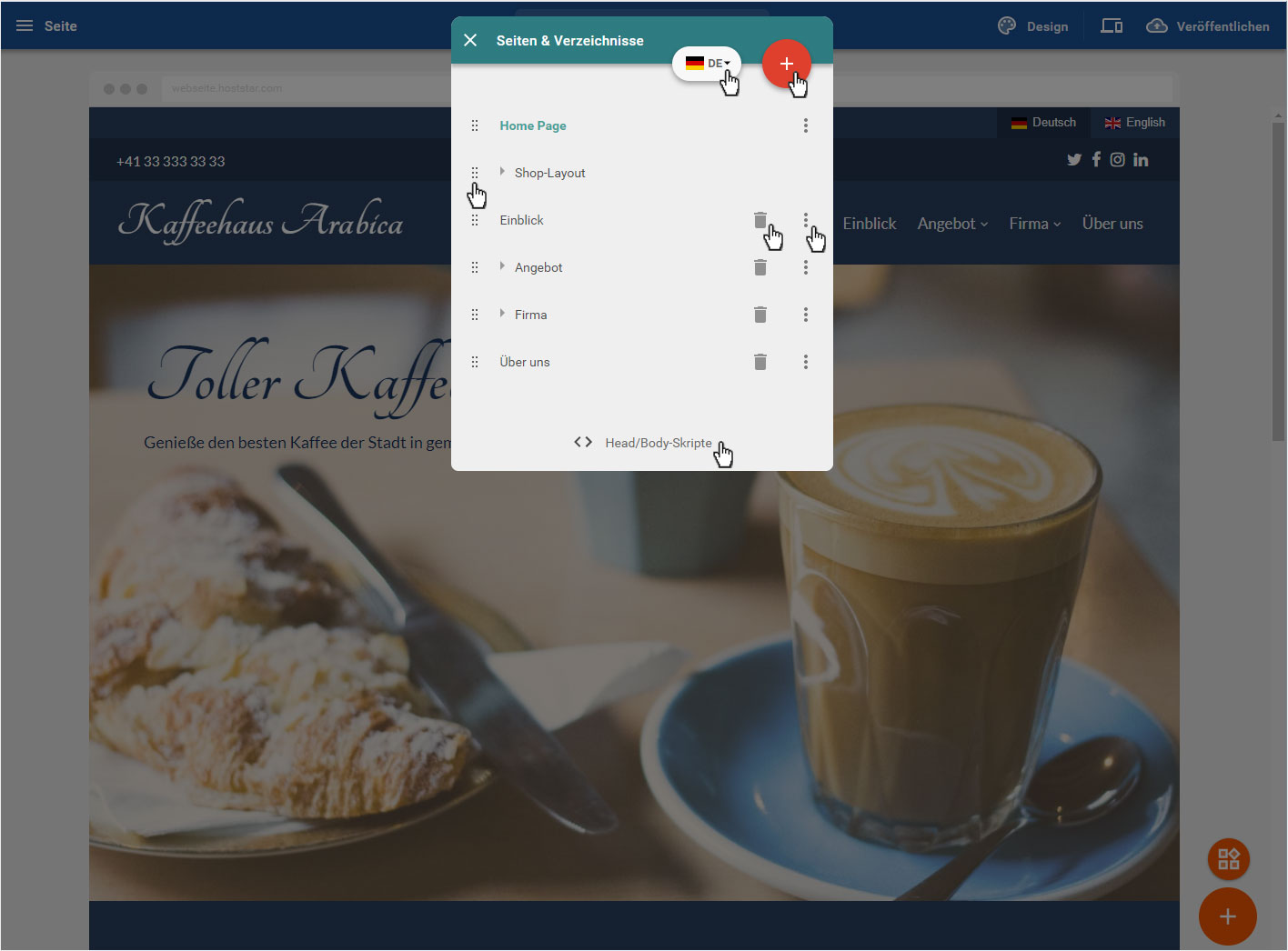
4. Seiten & Verzeichnisse
In diesem Bereich finden Sie alles um neue Seiten bzw. Menüpunkte für Ihre Webseite sowie diverse Einstellungsbereiche dazu.
• Seite hinzufügen (roter, runder «+»-Button oben)
• Menüpunkte mit Unterseiten hinzufügen (roter, runder «+»-Button oben)
• Seite duplizieren («3 Punkte»-Icon rechts)
• Seiteneinstellungen (bearbeiten) - («3 Punkte»-Icon rechts)
• Seite verstecken («3 Punkte»-Icon rechts)
• Link auf versteckte Seite («3 Punkte»-Icon rechts)
• Menüpunkte sortieren («6 Punkte»-Icon links)
• Seite löschen (graues «Abfalleimer»-Icon rechts)
• Head/Body-Skripte (unten, mittig «Text mit Klammer»-Icon) oder («3 Punkte»-Icon)
• Mehrsprachige Webseite(graues, rundes «Buchstaben»-Icon oben) oder («Sprachmenü»-Icon)