Design-Modus - Designschema wählen
Sie haben sich während dem Installations-Assistenten für ein Designmodel entschieden. Nun haben Sie natürlich noch unzählige Möglichkeiten, um die Farben, Schriften und Schemas anzupassen. (Wenn Sie das erste Mal in den DesignerX einloggen, so werden Sie nach dem Assistenten direkt auf die Auswahlseite der Schemas geleitet und somit zu Punkt 3 dieser Seite. Fahren Sie direkt dort fort.)
Nachdem Sie sich in den «Designer eingeloggt» haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich «Baukasten». Gehen Sie wie folgt vor:
1. Navigieren
Auf der Startseite des Designer-Editors sind oben rechts 3 Icons im blauen Balken. Klicken Sie auf das «Malerpaletten»-Icon bzw. auf «Design».

2. Design-Modus
Sie werden umgehend in den Design-Modus gleitet. Hier können Sie folgende Einstellungen vornehmen:
• Designschema wählen
• Farbkonzept anpassen
• Schrift anpassen

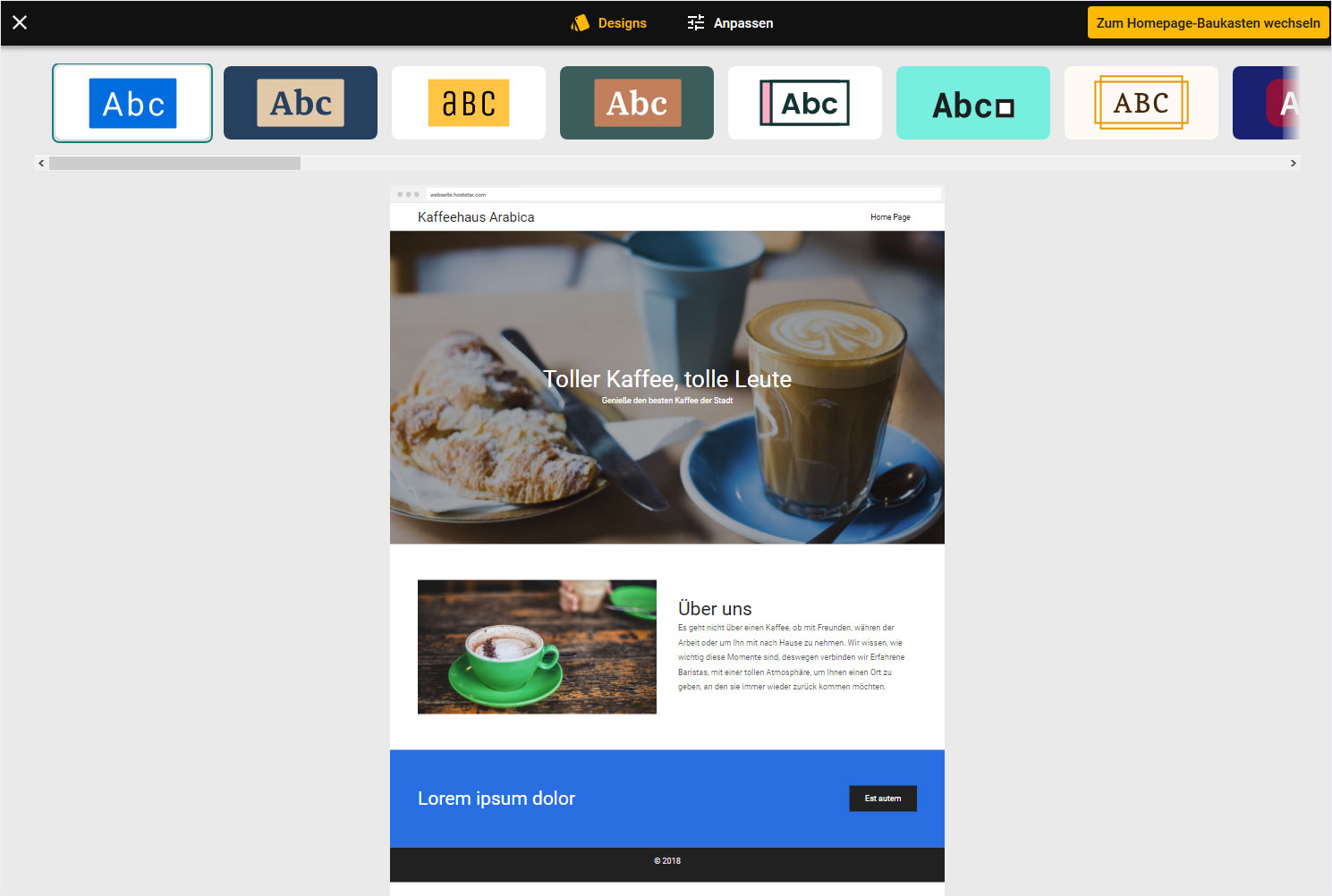
3. Designschema wählen
Klicken Sie oben auf «Designs». In der oberen Leiste können Sie nun aus einer Vielzahl von vorgefertigten Schemas auswählen. Sie können via dem Scrollbalken weitere Schemas anzeigen lassen.

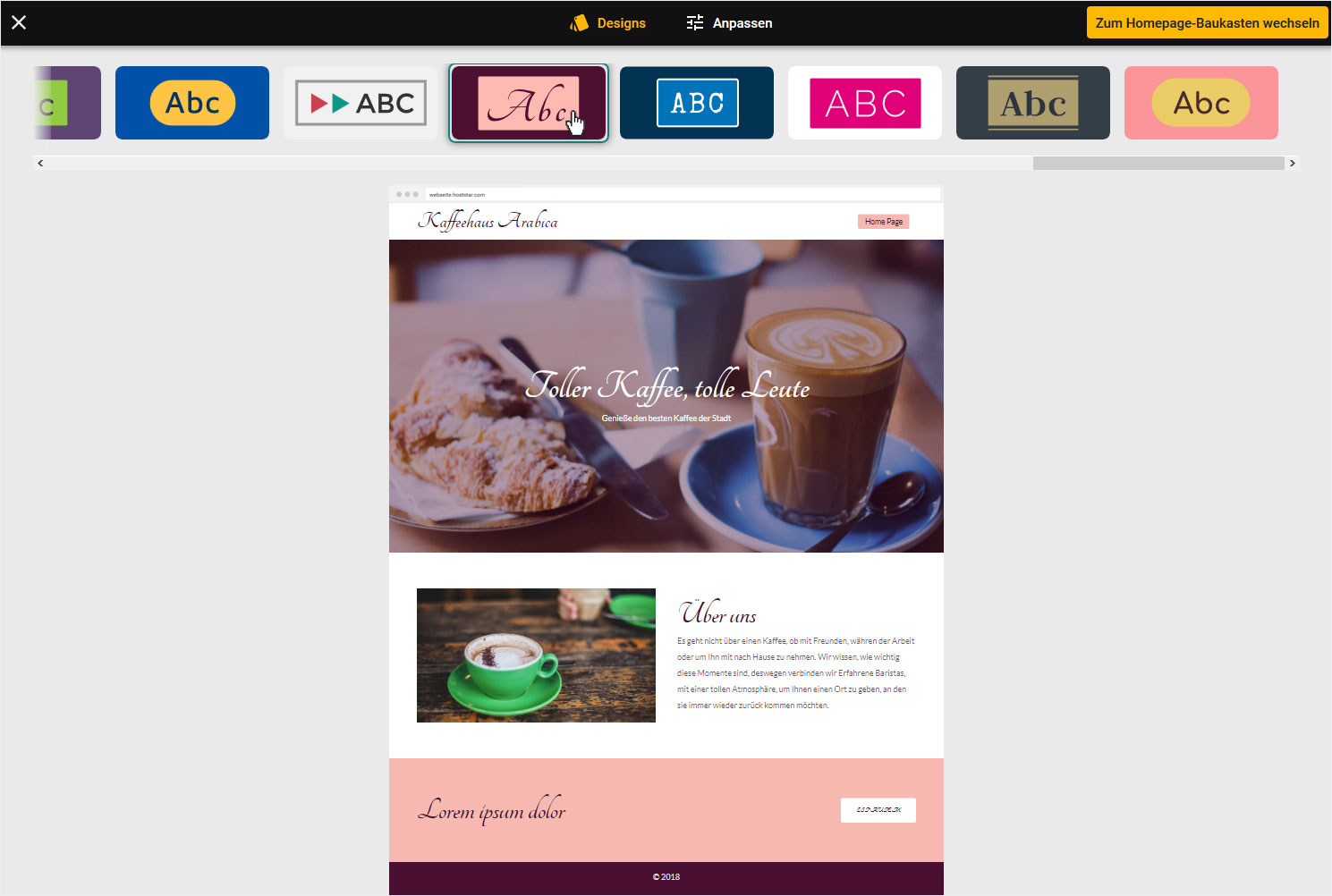
4. Vorschau Schema
Die Vorschau wird durch Klick auf ein Schema angepasst. Lassen Sie sich noch nicht zu sehr von den Farben und den Schriften beeinflussen. Schauen Sie, ob Ihnen die Verteilung der Farben auf die Elemente und die Darstellung von Buttons & Links entspricht.

5. Speichern
Sind Sie mit den Grundeinstellungen des gewählten Schemas zufrieden so klicken Sie auf den gelben Button «Zum Hompage-Baukasten wechseln».
Farben & Schrift können Sie in einem weiteren Schritt anpassen.

6. Editor Ansicht
Sie werden umgehend auf die Startseite des Designer-Editors geleitet.