Favicon
A favicon (short for favourite icon) is a graphic 16x16 or 32x32 pixels in size and of the file type .ico. Favicons are sometimes visible in the browser’s address bar to the left of the URL, where they help to identify the website. Some older mobile devices cannot display favicons larger than 4 KB. To create an .ico favicon, you can use one of the many «favicon generators» available on the web.
After «logging into Designer», follow these steps to add a favicon for your Designer website:
1. Navigate
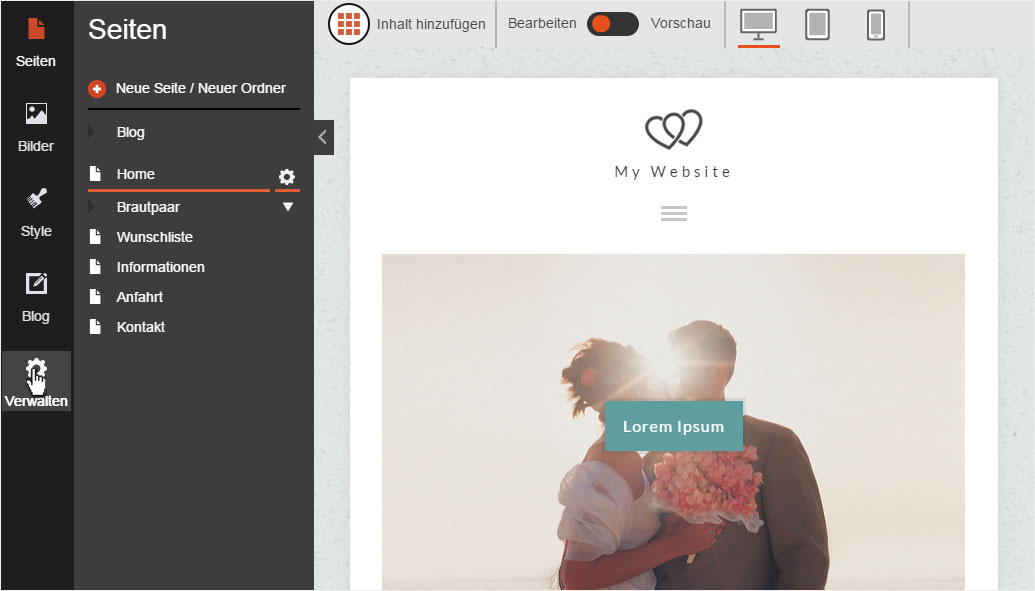
Click the «Manage» menu item and then click «Favicons».

2. Favicon overview
You can upload your own favicon from the overview page.
3. Upload favicon
After creating your favicon in .ico format and no larger than 32x32 pixels, click «Select an image».
4. Select file
In your file directory, browse to your desired favicon file and click «Open».
5. Successful upload
The file is immediately uploaded to the server. A success message will appear at the top left.
6. Remove
You can delete your favicon at any time by clicking «Remove». The favicon is immediately deleted. A success message appears at the top left.
7. View favicon
After you have «published your website», you can check to see how your favicon looks in a browser.